【iPhone】Swiftでアプリ開発 | UITabBarApp

今回は、TabBarControllerという下側にナビゲーションバーがでてくるやつです。
ナビゲーションのアイコンをクリックする事で画面が切り替わるようになります。
iOSアプリケーションの開発では、ストーリーボードでかんたんにつくれます。
開発環境
iOS 12
Xcode 10
Swift 4.2

動画で確認できます
ストーリーボードでかんたんにつくれます
Xcodeでsingle viewの新しいプロジェクトをつくります。
プロジェクト名は、UITabBarAppとでもしてしださい。
Main.storyboardを開いて、既にあるView controllerを図のように選択して削除してください。
 画面の部分をクリックで選択して、deleteキーで削除する。
画面の部分をクリックで選択して、deleteキーで削除する。
グレーになってView Controllerと文字がでたら、もういちどdeleteキーを押すと削除できます。
 すると、Main.storyboardが真っ白になります。
すると、Main.storyboardが真っ白になります。

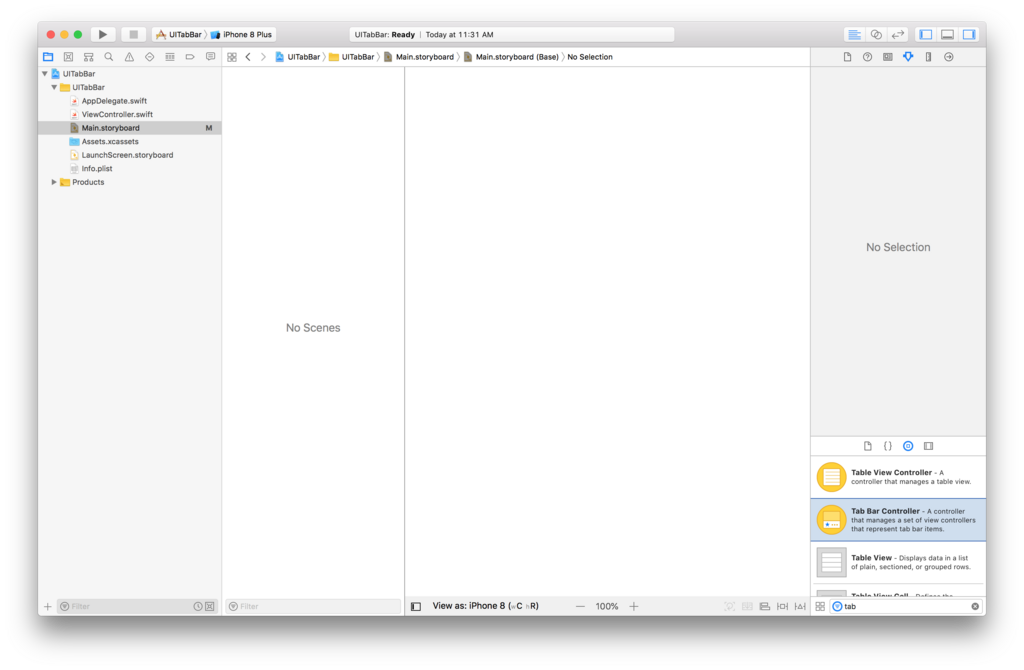
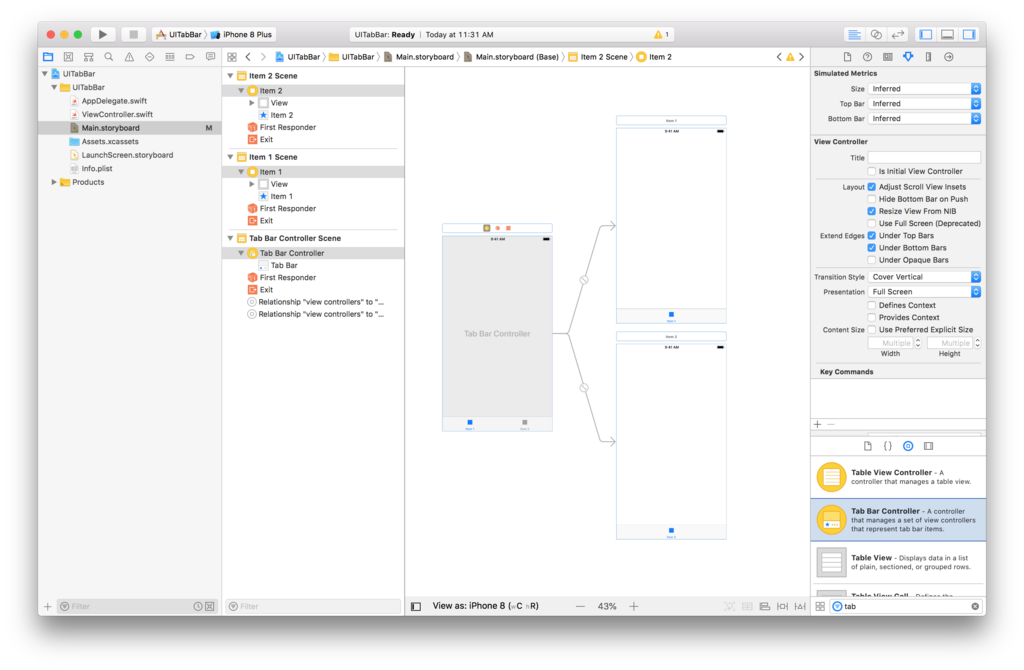
右下のObject LibraryからTab Bar Controllerを選択して、Main.storyboard上にドラッグします。

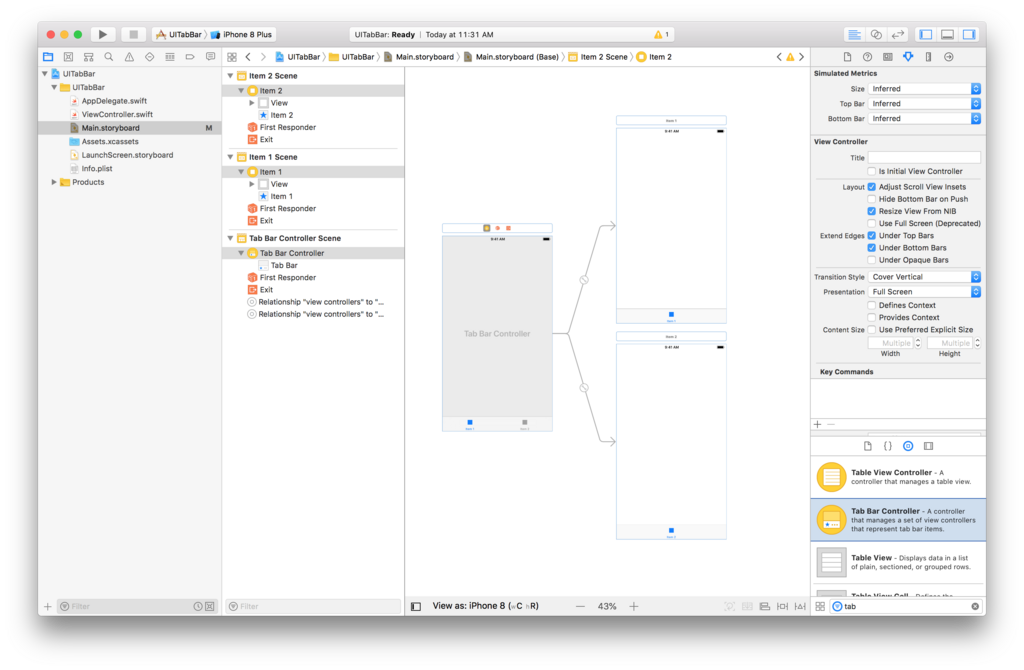
追加できれば、下のような図が表示されます。

Tab Bar Controllerには、初期設定として2つのBar Itemで構成されています。
右側に矢印で別れて2つのView Controllerが表示されていますが、これが各Bar ItemごとのView Controllerになります。
ここで、いちどプロジェクトをビルドしてみてください(今回はiPhone xで行います)。
Failed to instantiate the default view controller for UIMainStoryboardFile Main-perhaps the designnated entry point is not set?
要するに、初期のView Controller(最初に表示する画面のこと)が設定されていないためです。
きちんと設定されて入れば下のような矢印が表示されていないといけません。

今の段階では、表示されていないのでこれを設定したいと思います。
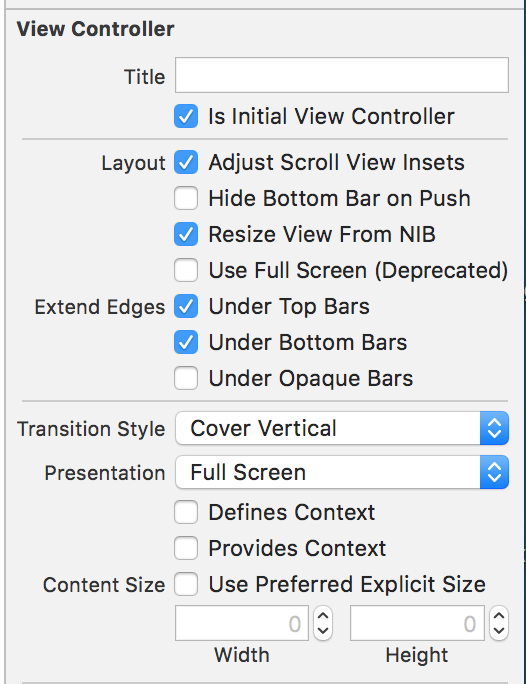
Tab Bar Controllerをクリックして、ユーティリティパネルの属性オプション(attributes inspector)に移動します。

initial View Controller(最初に表示される画面のこと)の部分がチェックされていないので、図のようにチェックしてください。

プロジェクトをビルドすると、今度は正常に動作すると思います。
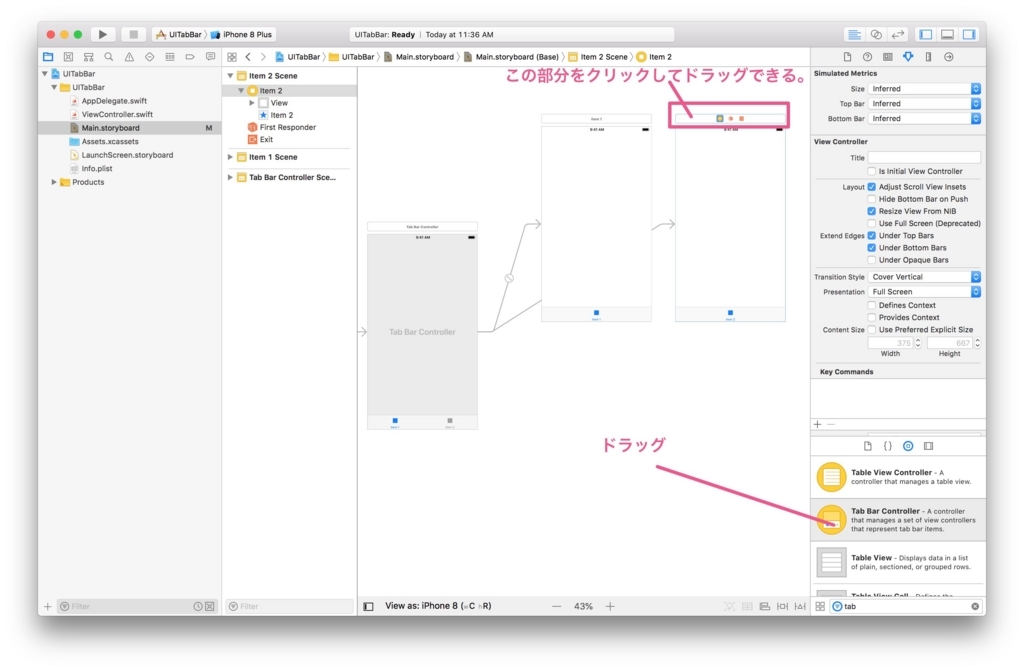
※実は、この→(矢印)はドラッグして移動することができます。
Main.storyboardを見ると、Tab Bar controllerには、各タブにひとつずつ、View Controllerがあらかじめ追加されていますが、Tab Bar ControllerからタブごとのView Controllerが矢印でつながっていますが、このつながりを「Segues(セグ)」といいます。
ここでは「Segues(セグ)」について詳細は省きますがそういうものだと覚えておいてください。
つぎに、2つの新しいView ControllerをTab Bar Controllerに追加したいと思います。
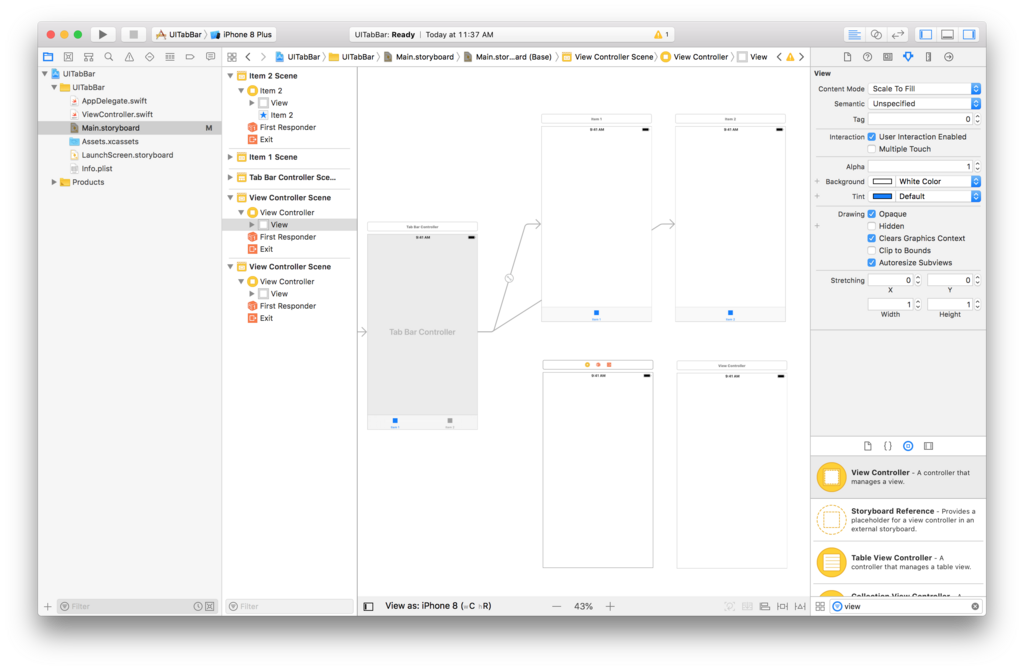
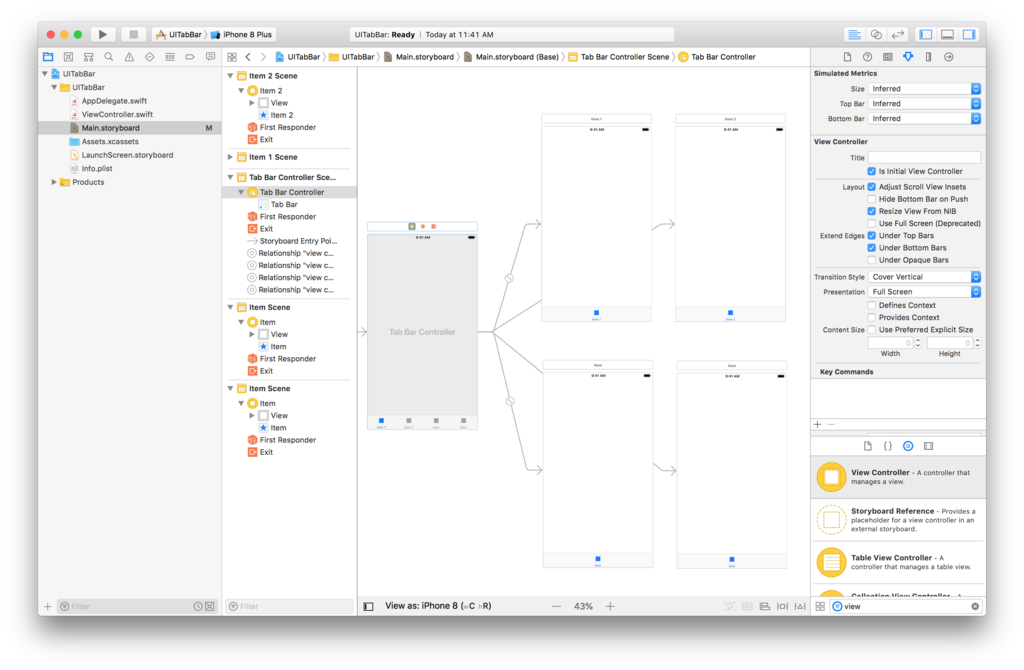
2つあるView Controllerの下側の分を図のように移動して、さらに2つのView ControllerをMain.storyboardに追加します。

下の図のようになればOKです。

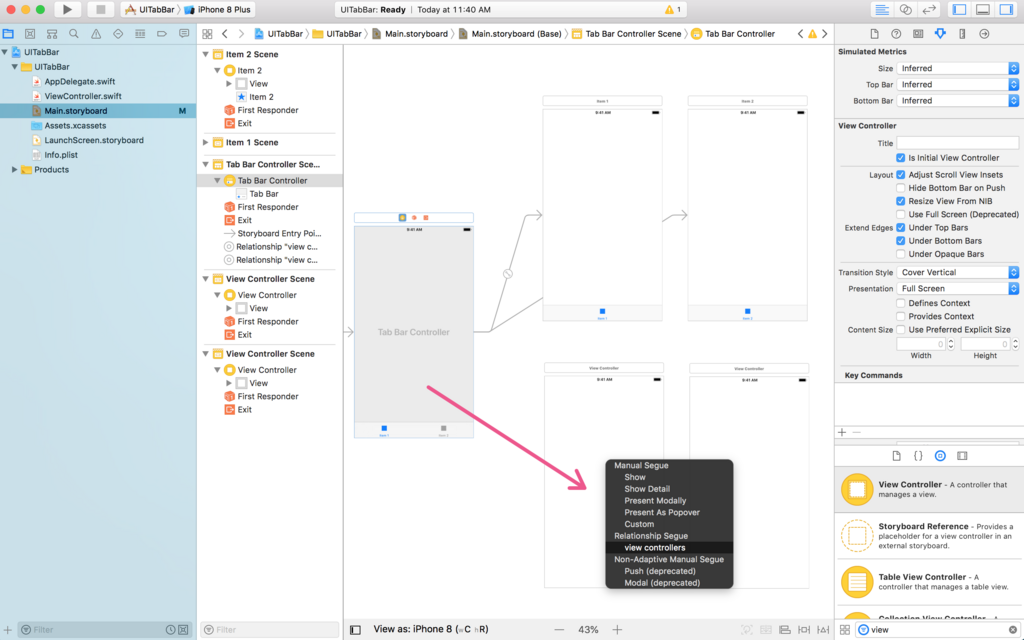
Tab Bar Contrpllerをクリックしてcotrolキーをおしながら追加したView Controllerまでドラッグすると、下の図のようなオプションが出ますのでRelationship SegueのView Controllerを選択します。

これを、2つのView Controller毎に行うと、図のようになります。
「Segues(セグ)」が正しく設定できれば、Tab Bar Controllerと2つのView Controllerの間に矢印ができていると思います。

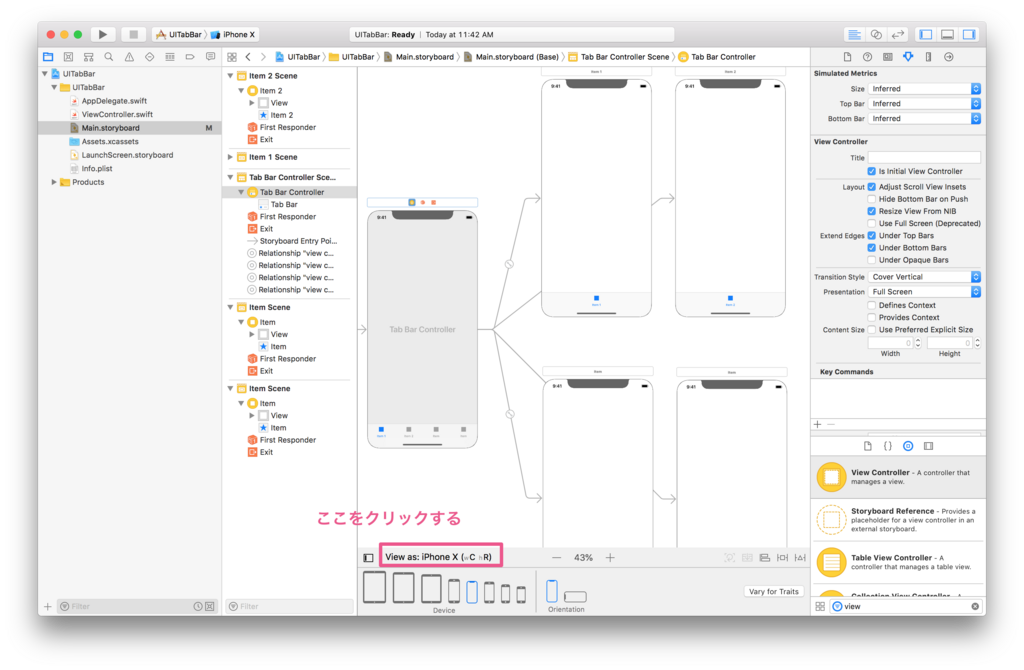
Main.storyboardの表示がiPhone xの外観になっていないときはView as:の部分をクリックするとデバイスのアイコンが出るのでiPhon xを選択すると切り替わります。
うまくいかないときは、別のデバイスを選択してからiPhone xを選択するとよいです。

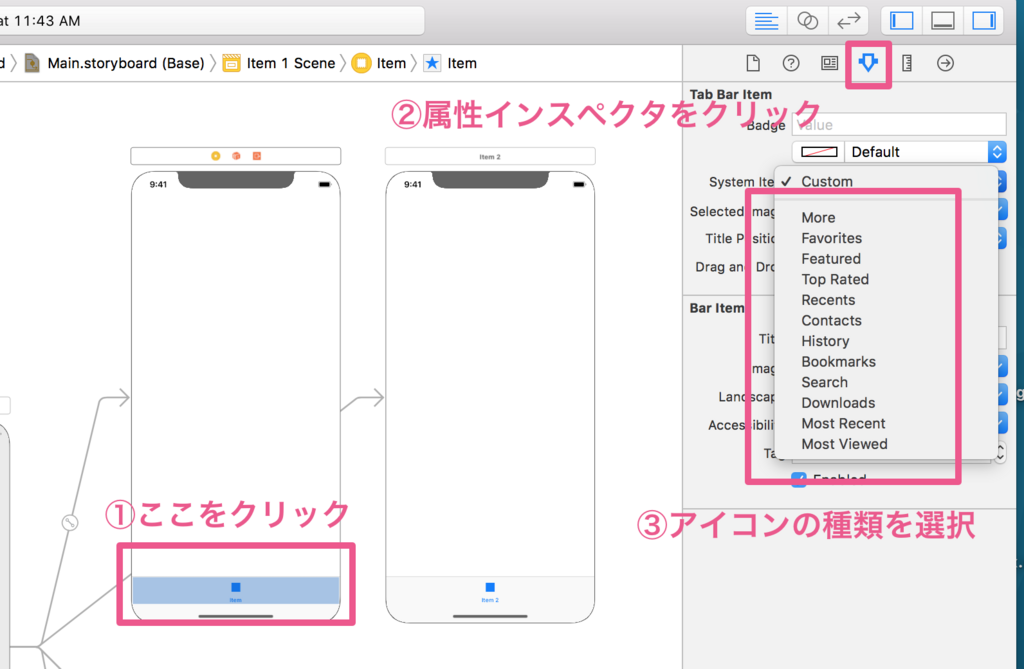
追加した2つのView Controllerは属性インスペクタ(attributes inspector)からテキストとアイコンをカスタマイズできます。
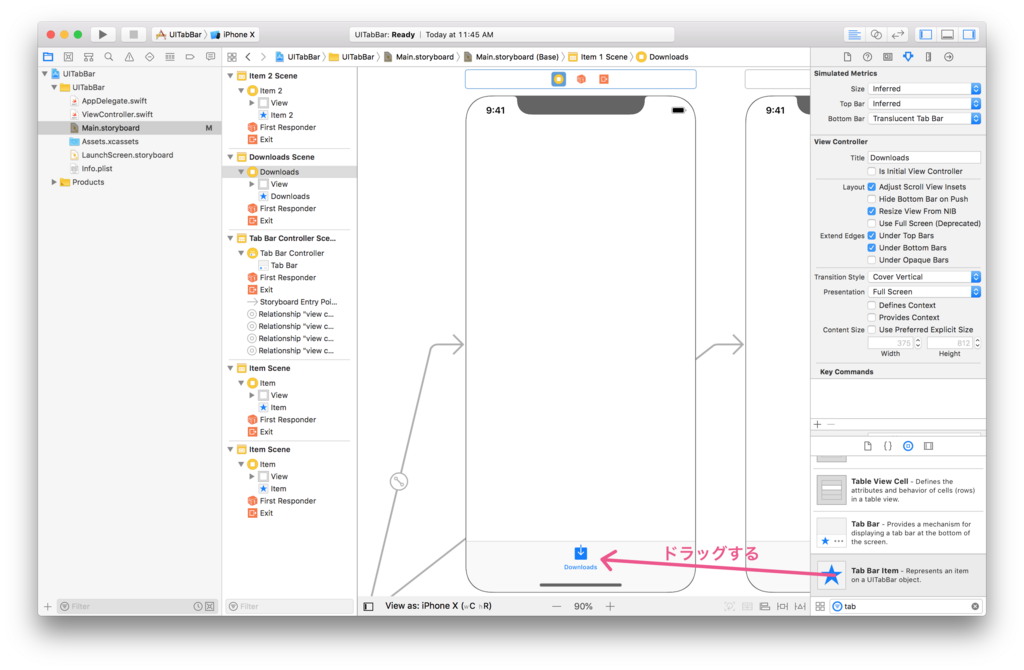
Object libraryからTab Bar ItemをView Controllerのタブのアイコンまでドラッグします、緑色のプラスマークが表示されたらOKです。

View ControllerのTab Barを選択して、属性インスペクタ(attributes inspector)からSystem Itemをクリックするとアイコンのタイプが選べるのでDownloadsとします。

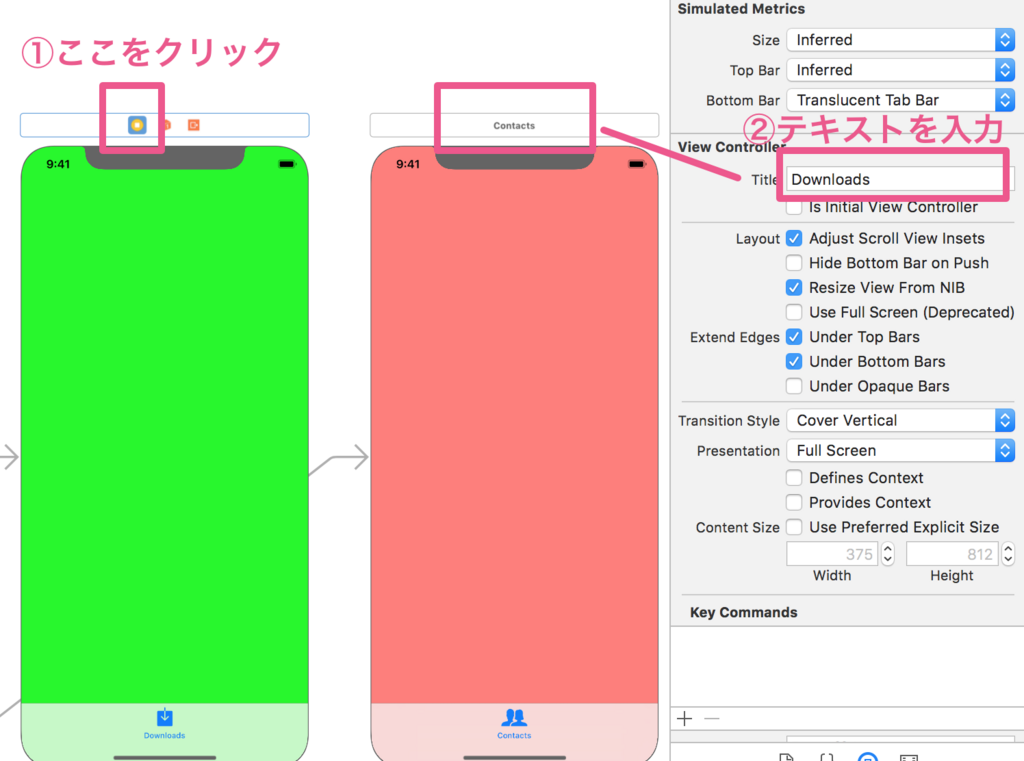
View ControllerのViewの部分をクリックして属性インスペクタ(attributes inspector)のBackgroundで背景色が変更できます。

テキストも変更できます。
下の図のように左端のアイコンをクリックして属性インスペクタ(attributes inspector)のTitleでView Controllerのタイトルが変更できます。

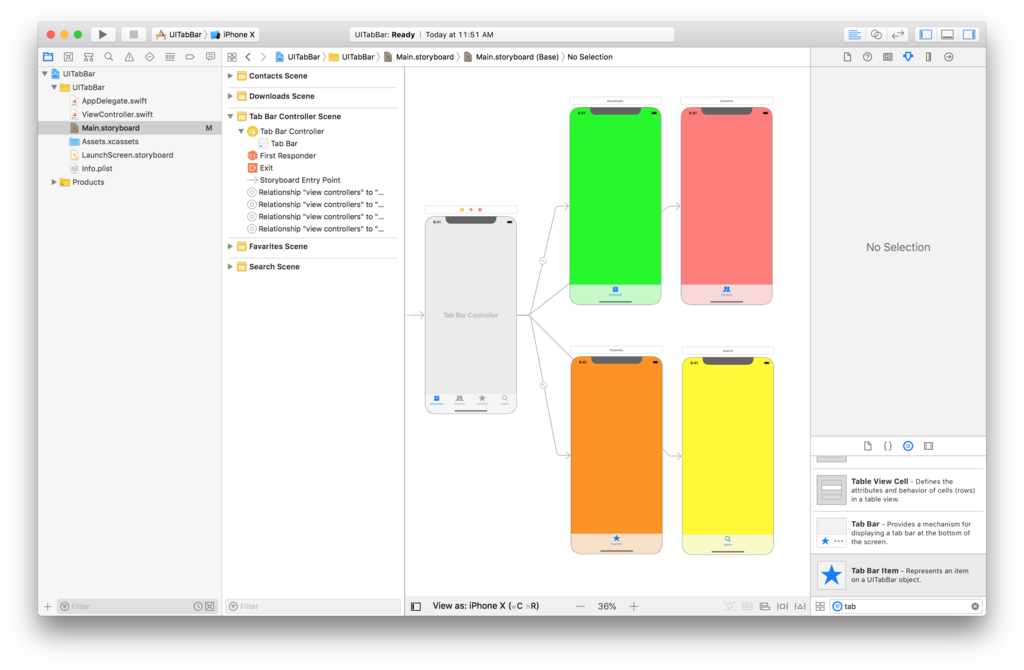
アイコンのカスタマイズとテキストと背景色の変更を残りのView Controllerにも行ってください。
残りは「Contacts」、「 Favorites」、「 Search」です、背景色はなんでもよいです。
完成すると、図のようになると思います。

プロジェクトをビルドすると図のようになります。

ストーリーボードではコードを書くこともなく、ここまでできてしまいます、慣れるまでXcodeはムズカシイ感じがしますが、いちど慣れてしまうとかなり楽できますね。
ストーリーボードを使った、4つのタブを持つかんたんなアプリケーションをつくりました、いかがだったでしょうか?。
今回は、これにて終了です。
