【技術メモ】レンタルサーバーで圧縮(.zip)ファイルを解凍する方法

レンタルサーバーでブログ・ウェブサイトを運用していると、ファイルの追加や更新が必ず発生します。
そんな時、FTPソフト等でファイルをアップロードしますが、ファイルが一つ二つなら問題ないですが、たくさんあった場合なんかに一度ではアップロードしきれないことがあります。
わたしも、先日FilezZlla(Mac版)でアプロードできずに、Cyberduck(Mac専用)でなんとかアップロードはできたのですが、複数のファイルのアップロードに手間取りました。
そんなとき、たくさんのファイルを圧縮して一つのファイルにまとめると楽にアップロードできることに気づいたのですが(今思えば、ファイル一つずつアップロードをやろうとしてた自分が不思議です)、この方法だとアップロードが簡単にできました。
そんな方法を学んだので、技術メモとして残したいと思います。
※レンタルサーバーにはファイルのアップロード機能があることがほとんどですが、レンタルサーバーによってはアップロードできない場合があるので、FTPソフトを使うのがおすすめだとのことが、ググるとたくさん出てきました。
INDEX
-
アップロードするファイルを圧縮ファイルにまとめる

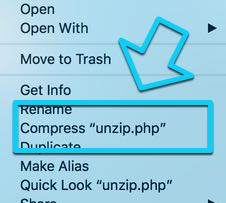
MacOSではZipファイルにまとめたいファイルを選択して、右クリックすると表示されるプロパティの「Compress」で、ファイルの圧縮ができます。
Windowsでも標準で可能です。
解凍ソフトを使う方法もあります。
ファイル名は「Archive.zip」など、わかりやすいもので構いません。
圧縮ファイルを解凍するためのPHPファイルを準備する
圧縮ファイルをアップロードしたら、もちろんファイルを解凍しなけれなならないので解凍用のプログラムをPHPで準備します(なぜPHPなのかは、おそらく大抵のサーバーはPHPは動作するようになっているからでしょう。)
*ググって調べたものです、作成者に感謝です。
次のような内容のPHPファイルを準備します。
<?php //実行しているスクリプトのフルパスを取得 $scriptfullpath=(empty($_SERVER["HTTPS"]) ? "http://" : "https://").$_SERVER["HTTP_HOST"].$_SERVER['PHP_SELF']; $filename=""; $filename= $_POST["filename"]; echo <<< EOM <form method="post" action="$scriptfullpath"> <input type="hidden" name="mode" value="unzip"> -----Un Zip program-----<BR> Input zip filename:<input type="text" name="filename" value="$filename"> <input type="submit" value="UNZIP"> </form> EOM; if(strpos($filename,'.zip') !== false){ //$filenameの中に.zipが含まれている場合 $zip = new ZipArchive; $res = $zip->open($filename); if ($res === TRUE) { $zip->extractTo('./'); $zip->close(); echo 'OK--unzip success'; } else { echo 'error--unzip failed'; } }else{ //zipファイルではない if($_POST["mode"] == "unzip"){echo 'error--this file is not zip file';} } ?>
このファイルも、「unzip.php」などのように適当なファイル名で構いません。
Visual Code等のエディタでファイルを作成します。
PHPファイルと圧縮ファイルをアップロードする
「Archive.zip」「unzip.php」の二つのファイルをレンタルサーバーのファイルをアップロードしたいディレクトリに、FTPソフトもしくはサーバーのアップロード機能を使ってアップロードします。
※わたしの方では、FTPソフトでしかアップロードができませんでした、原因はわかりませんがサーバーのアップロードがうまく機能しませんでした。
PHPファイルを実行して圧縮ファイルを解凍する
サーバーにアップロードできたら、ファイルを解凍するためにPHPファイルを実行する必要があります。
「自分のドメイン/アップロード先のディレクトリ名/unzip.pnp」
のフルパスで、「unzip.php」ファイルにアクセスして実行します。
すると、入力フォームが表示されるので解凍したいファイル名を入力します。
ここでは、「Archive.zip」と入力すれば大丈夫です。
あとは、「UNZIP」のボタンをクリックして「OK–unzip success」のメッセージが出れば、ZIPファイルの解凍は完了です。
【 iPhone 】Swiftでアプリ開発 | データの種類と宣言方法について学ぼう!。

プログラミング言語には「変数」「定数」に入れられる、データの種類があります。
「変数」「定数」にデータを入れるときは基本的にそのデータの種類を宣言しておく必要があります(Swiftはデータの種類を推測してくれるのですが、データの種類を宣言しておく方が間違いがなくなります。)。
XcodeでPlaygroundファイルを作成してください、名前はなんでもかまいません。
Playgroundファイルについては以下を参考にしてください。
Swiftにもデータの種類がいくつかあります。
| データの種類 | 説明 | 宣言の仕方 | サンプル |
|---|---|---|---|
| String | 文字列 | var str: String | Hello Playground |
| Float | 浮動小数点(7桁) | var flt: Float | 12.34567(-12.34567) |
| Double | 浮動小数点(15桁) | var doub: Double | 12.3456789012345(-12.3456789012345) |
| Bool | 真偽値 | var boo: Bool | falseまたはtrue |
| Int | 整数 | var int: Int | 3(-3) |
| UInt | 整数(符号なし) | var uint: UInt | 3 |

Stringは文字どおり文字列のことです。
宣言の仕方は以下のようにします。
var str: String str = "Hello、Playground"
Float・Doubleはどちらも浮動小数点数ですが、正確さによって違いがでてきます。
var float: Float //7桁まで表示する float = 12.34567 var doub: Double //15桁まで表示する。 doub = 12.3456789012345
Floatは7桁まで表示できます、Doubleの方は15桁まで表示できます。
桁があふれたたら、四捨五入されます。

Boolは真偽値のことです、「変数」「定数」の中のデータがtrue(真)なのかfalse(偽)の2パターンしかありません。
Intは整数でマイナス(-)の値も含んだものになります、一方UIntも整数なのですが符号なし整数といわれ、マイナス(-)の値を含まずゼロ(0)〜以上の範囲のものになります。
【 iPhone 】Swiftでアプリ開発 | 変数と定数とは?、Playgroundを使って学ぼう!。

アプリ開発をする中で、プログラムはある時点でデータ(テキスト、数字だったり)を格納しておく入れ物が必要になってきます。
これを、Swiftでは「変数」「定数」という2つの方法があります。
「変数」はその名のとおりに、必要な時にその中身のを入れ替えることができます、逆に「定数」は一度その中身のデータを決めてしまうと入れ替えることができないようになってます。
なぜ入れ物が2種類必要かというと、プログラミングをしていく中で、仮に「変数」だけしかなかった場合に、変えてはいけない「変数」の中身のデータを入れ替えてしまっても気付かないことがありえるからです。
ですから「定数」があることによって、変えてはいけない中身のデータを守ることができるようになります。
まちがえて「定数」の中身を変えてしまうようなプログラムを書いてしまったら、Xcodeが警告を出してくれるので気づくことができます。
では、実際に「変数」と「定数」を使用してみましょう。
XcodeでPlaygroundファイルを作成しててください。
Playgroundについては以下を参考にしてください。
すでにPlaygroundファイルには以下のようなコードが書かれています。
import UIKIt var str = "Hello、Playground"
この「str」が「変数」となってます。
「変数」は「var」ではじまります、「var 変数名 = 入れるデータ」が「変数」をつくる式になります。
「変数」strの中身を変更するには下のようにします。
import UIKit var str = "Hello、Playground" str = "bye bye"
Playgroundの右側のビルド結果が”bye bye”になっているとおもいます。

次は、「定数」についてやってみたいと思います。
コードを下のように変更してみましょう。
「var」の部分を「let」に変えてみてくだい。
変数」は「let」ではじまります、「let 変数名 = 入れるデータ」が「定数」をつくる式になります。
import UIKit let str = "Hello、Playground" str = "bye bye"
Xcodeが警告をだしてくるとおもいます。
Xcodeに赤い警告分とマークがでてきます、そして問題の部分には文字の下に赤い波線がひかれてるとおもいます。

赤い警告シンボルをクリックすると、Xcodeが問題の内容を教えてくれます。
「Cannot assign to value: 'str' is a 'let' constant」('値に代入できません: 'str'は 'let'定数です
)という意味です。
コマンドパレットにも同じ警告がでます。
ですから、「定数」をつかうことでプログラミングの早い段階でまちがいを発見することができるわけです。
注意:変数名と定数名は、コード内で同じなまえをつかうことができません。同じ変数名を2回使おうとすると、Playgroundでは次のようにエラーがでます。

「Invalid redeclaration of 'str'」('str'の再宣言が無効です)という意味です。
【 iPhone 】Swiftでアプリ開発 | Xcode10 BetaのPlaygroundの使い方。

playground(プレイグラウンド)は、コードを入力してすぐに結果を見ることができる、小型のテスト環境です。
実際のアプリをテストすることはできませんが、ちょっとしたコードを書いて処理の確認をしたりできるので、学習等にはたいへん便利なテスト環境です。
かんたんに作ることができますので、さっそくやっていきましょう。
動画で確認できます
Playground(プレイグラウンド)のファイルをつくる
Xcodeでアプリ開発なら「 Create a new Xcode project 」を選んで、新しいプロジェクトをつくりますが、今回はその上の「 Get started with a playground 」を選んでください。

「iOS」「 tvOS」「 macOS」とOSの種類がならび、それぞれに「Blank」「 Game」「 Map」「 single View」とカテゴリーがならんでいます。
どれをえらんでもSwiftをつかうことには変わりないのですが、今回は「iOS」の「Blank」選んでおきましょう。
次にplaygroundに名前をつけるわけですが、基本的になんでもかまいませんので、わかりやすい名前でもつけておきましょう。

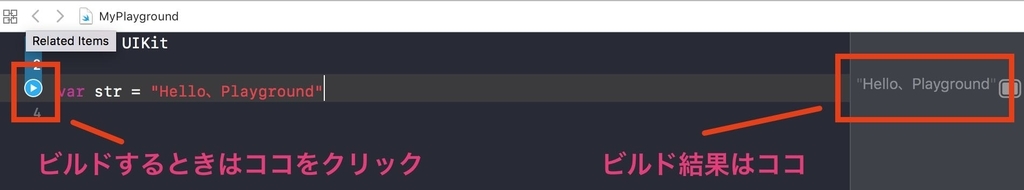
コードをビルドするときは、コードの左側にある三角マークをクリックすると、右側にビルド結果が表示されることになります。

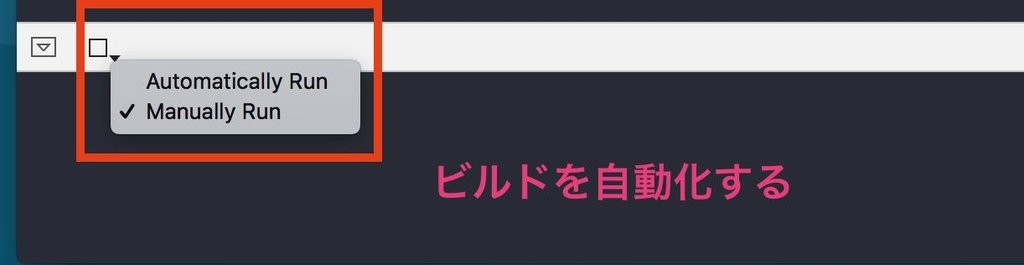
しかし、いつもクリックするのは面倒ですから、ビルドするように設定しましょう。
コードを書く部分とコマンドパレットの間にある四角のアイコンにマウスカーソルを合わせると黒い三角形が出ますので、マウスを右クリック(一瞬長めに)するとポップアップがでますので、「Automatically」にチェックをいれます。
その横の、四角形の中に三角形のアイコンは、コマンドパレットを開閉するためのものです。

コードにはコメントを入れることもできます、「//」で横1行がコメントとしてあつかわれます、「/」と「/」でコメントの最初と最後をはさむことで複数行のコメントを入れることができます。
コメントは、プログラムが長くなればなるほど、あとで何かをさがしたりするのに役立つメモのようなものです、適切に利用していきましょう。
//1行のコメントのとき /* 複数行の時 複数行の時 複数行の時 */ import UIKit var str = "Hello, playground"
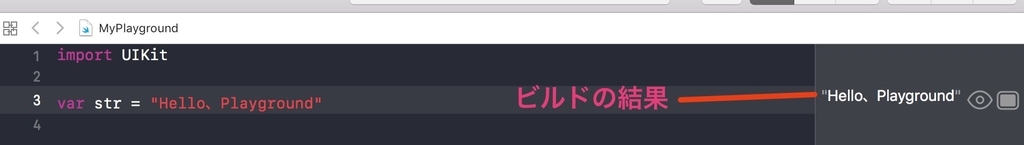
そして、これをビルドしたものが右側に表示されることになります。

「Hello、Playground」のよこにある目玉のようなアイコンはクリックすると、ビルド結果をポップアップで見ることができます。
その右横の四角形のアイコンはビルド結果がコードのすぐ下にでてきます。
playgroundは、コードを試してみてすぐに結果を見るのにはとても便利ですので使っていきましょう。
【 iPhone 】Swiftでアプリ開発 | Xcode 10 BetaとiOS 12 Betaのインストール方法

MacOS 10.14(Mojave-Beta)・Xcode 10ベータ版とiOS12ベータ版の両方をダウンロードしてインストールする方法について以下の詳細な手順を説明しました。
MacOS 10.14(Mojave-Beta)・iOS 12 ベータ版・Xcode 10 ベータ版・Swift 4.2でアプリ開発を行うには、iOS 12ベータ版が物理デバイス(iPhone / iPad/iPod touch)に、MacにMacOS 10.14(Mojave-Beta)・Xcode 10 Betaがインストールされている必要があります。
Swift 4.2はXcode 10 Betaがインストールされれば自動的に一緒にインストールされます。
MacOS 10.14(Mojave-Beta)のダウンロード
1:MacOSのバージョンが互換性があることを確認する。
Xcode 10ベータ版は、MacOSがHigh Sierraでも使えますのでMacOS 10.14(Mojave-Beta)を使わないのであれば、「Xcode 10 Betaのダウンロード」に進んでください。
Mavericks、Yosemite、El Capitan、Sierra、などの以前のOSをまだ使用している場合は、OSを更新する必要があります。
MacOS 10.14(Mojave-Beta)をダウンロード&インストールするには、まずMacがMacOS 10.14(Mojave-Beta)に対応していることを確認する必要があります。
対応モデル
・MacBook (Early 2015 or newer)
・MacBook Air (Mid 2012 or newer)
・MacBook Pro (Mid 2012 or newer)
・Mac mini (Late 2012 or newer)
・iMac (Late 2012 or newer)
・iMac Pro (2017)
・Mac Pro (Late 2013, plus mid 2010 and mid 2012 models with recommended Metal-capable GPU)
MacOS 10.14(Mojave-Beta)は現時点では、あくまでもベータ版です。
不具合を起こす可能性がありますので、インストールは自己責任ということを覚悟しておきましょう。
一番良い方法は、MacOSは外付けHDD(またはSSD)にインストールして起動できますので、その方法を取るのが良いでしょう。
現在のOSのバージョンを確認するには、お使いのMacの左上にあるappleアイコンに移動します。
🍎マークをクリック→About this Macを選びます。

次のような画面が表示されます。

MacOS 10.14(Mojave-Beta)は、Apple Public Beta Programにサインアップして、ここからダウンロードできます。
https://beta.apple.com/

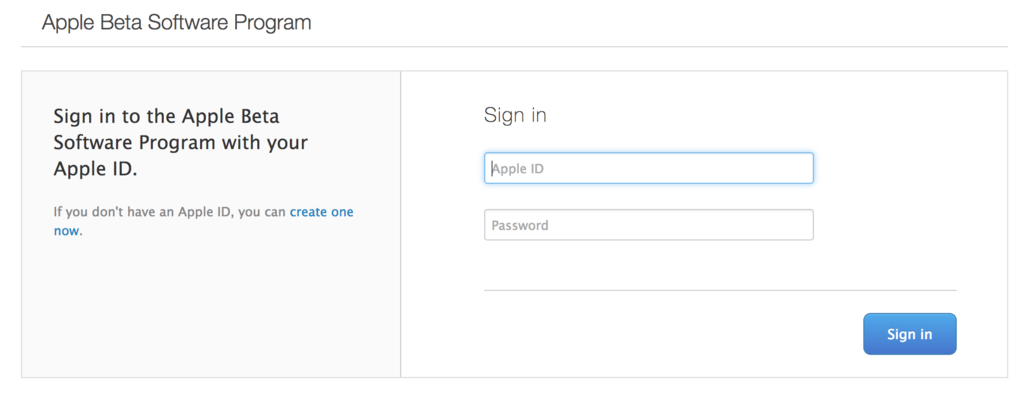
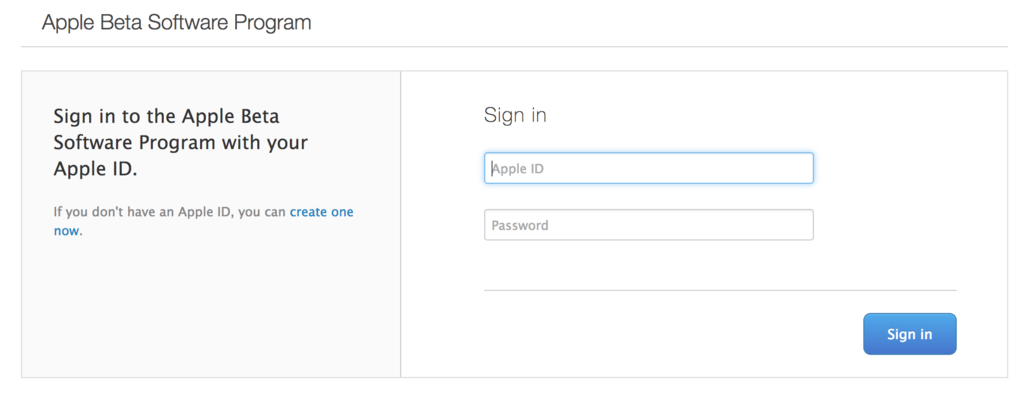
右上もしくわページ中央のSign Inを選びます。
プロンプトが表示されたら、あなたのApple IDアカウントの詳細(App Storeでのアプリケーションのダウンロードに使用するものと同じ)を入力します。

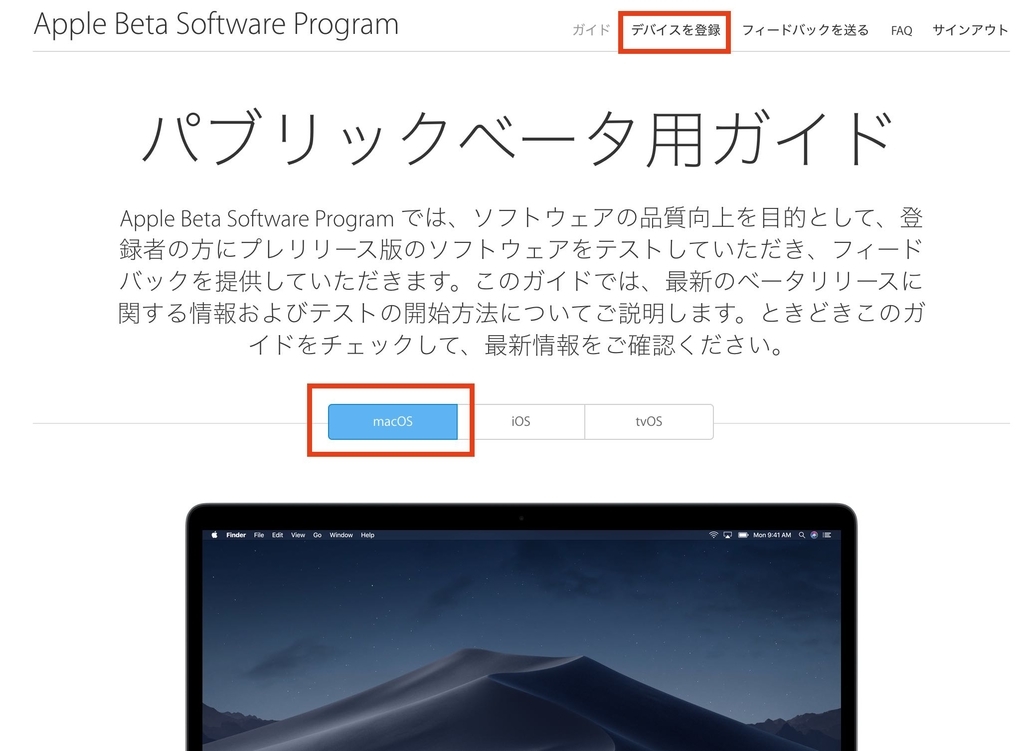
開いたページで画面中央の「macOS」を選び、画面右上の「デバイスを登録」を選ぶと「デバイス登録」画面がでます。
あとは画面の手順通りに進めていくと、MacOS 10.14(Mojave-Beta)がMacにインストールされます。

Xcode 10 Betaのダウンロード
1:Developer Portal(デベロッパーポータル)にログインします。
正しいバージョンのMacオペレーティングシステムを実行していることを確認したら、Apple Developer WebサイトからXcode 10-Betaをダウンロードすることができます。
https://developer.apple.com/download/
プロンプトが表示されたら、あなたのApple IDアカウントの詳細(App Storeでのアプリケーションのダウンロードに使用するものと同じ)を入力します。

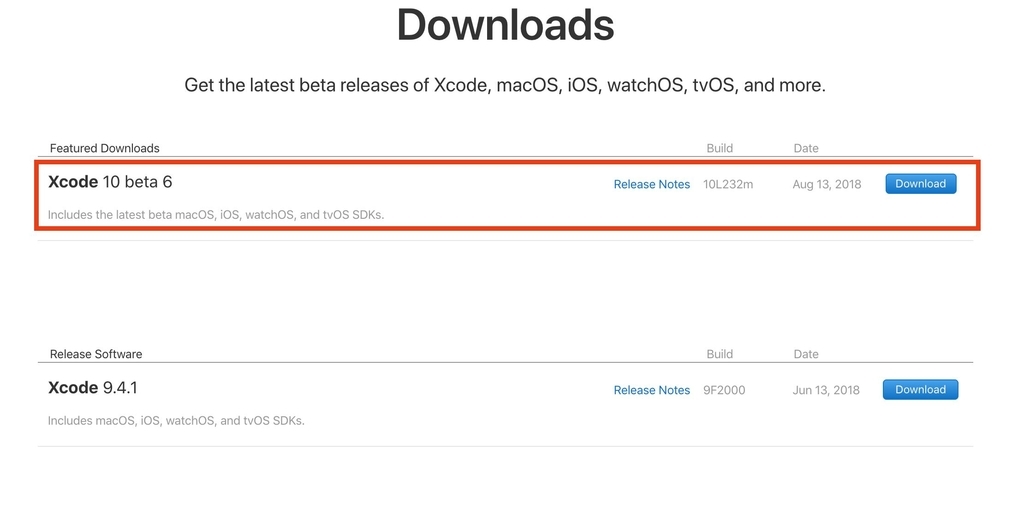
2:Xcode 10 Betaの最新バージョンをダウンロードします。
執筆時点では、最新バージョンはBeta 6です。ただし、ここに表示されている最新バージョンをダウンロードする必要があります。

注:Xcode 10 BetaはXcode 9と共存できます.Xcode 9を削除する必要はありません。
3:Xcode 10 Betaをインストールする
ファイルをダウンロードしたら、ダウンロードフォルダにXcode_10_beta.xipが表示されます。
ダブルクリックしてインストールウィザードを開始します。
iOS 12 Betaのダウンロード
1:互換性のあるiPhone / iPad/iPod touchデバイスがあることを確認します
iOS 12 Betaは現時点では、あくまでもベータ版です。
不具合を起こす可能性がありますので、インストールは自己責任ということを覚悟しておきましょう。
開発専用のデバイス(iPhone/iPad/iPod touch) を用意できるのならば、そちらを使うようにしましょう。
シミュレーターでテストはできますが、カメラや傾きを検出するジャイロセンサー等のiPhone本体の機能はテストできないので注意しましょう。
iOS 12 ベータ版対応デバイス
iPhone
・Phone X
・iPhone 8 / 8 Plus
・iPhone 7 / 7 Plus
・iPhone 6s / 6s Plus
・iPhone 6 / 6 Plus
・iPhone SE
・iPhone 5s
iPad
・12.9インチ iPad Pro(第1世代)
・12.9インチ iPad Pro(第2世代)
・10.5インチ iPad Pro
・9.7インチ iPad Pro
・iPad Air / Air 2
・iPad(第6世代)
・iPad(第5世代)
・iPad mini 4 / 3 / 2
iPod touch
・iPod touch(第6世代)
Appleデベロッパーアカウントをお持ちでない場合は、
ここに移動してApple Public Beta Programに登録してください

右上もしくわページ中央のSign Inを選びます。
プロンプトが表示されたら、あなたのApple IDアカウントの詳細(App Storeでのアプリケーションのダウンロードに使用するものと同じ)を入力します。

開いたページで画面中央の「iOS」を選び、画面右上の「デバイスを登録」を選ぶと「デバイス登録」画面がでます。
あとは画面の手順通りに進めていくと、iOS 12 ベータ版がiOSに対応したデバイスにインストールされます。

以前よりも、ベータプログラムの登録やダウンロードがやりやすくはなっているようですね。
ただ、あまり頻繁にやり方が変わると戸惑うところもありますけどね....。
今回は、以上です。
![]()
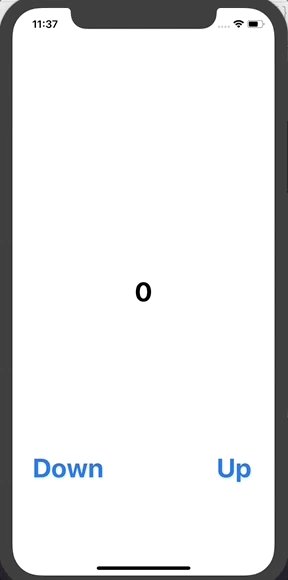
【 iPhone 】Swiftでアプリ開発 | CountUpDownApp

今回は、かんたんなカウントアプリをつくりたいと思います。
開発環境
iOS 12
Swift 4.2
Xcode 10 Beta

動画で確認できます
プロジェクトをつくる
Single View Appを選んで、新しいプロジェクトをつくります。
CountUpDownAppとでもしておきましょう。
Main.Storyboardを開きます。
library PanelからButtonを2つ(UPボタンとDownボタン用)とLabel(カウントする数字を表示する)をViewController.swiftに追加します。
ButtonとLabelのそれぞれのTextとFontを変更します。

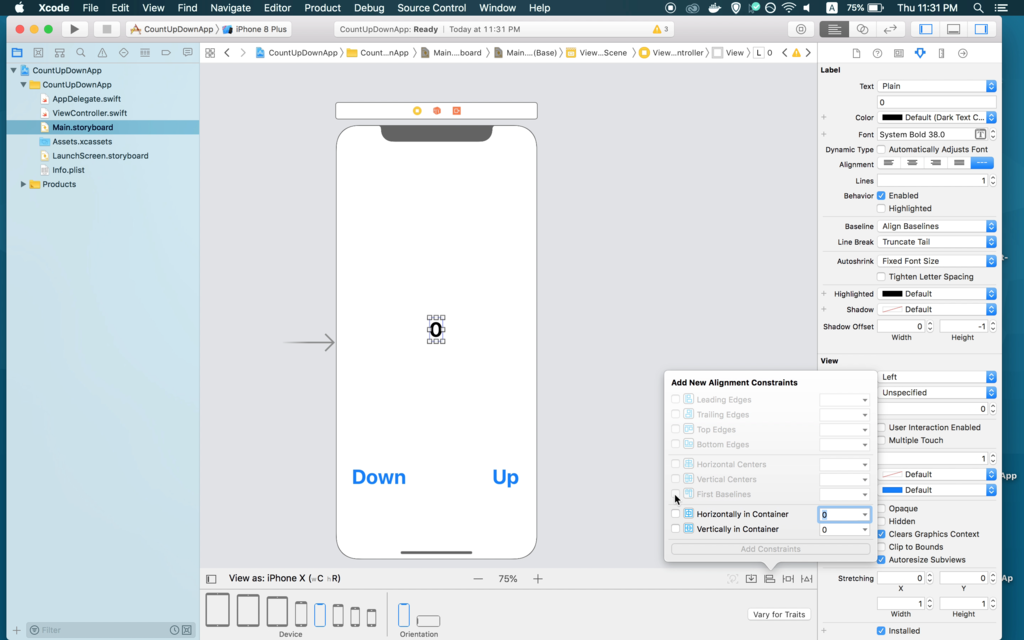
Labelの位置をAdd New Alignment ConstraintsでHorizontally in ContainerとVertically in Containerを選んでView Controllerの中央にもってきます。
ButtonはDownボタンを選択して、CTRキーを押したまま左へドラッグするとオプションが出ますので、Leading Space to Safe Areaを選びます。

同じく、CTRキーを押したまま下へドラッグして、Bottom Space to Safe Areaを選びます。
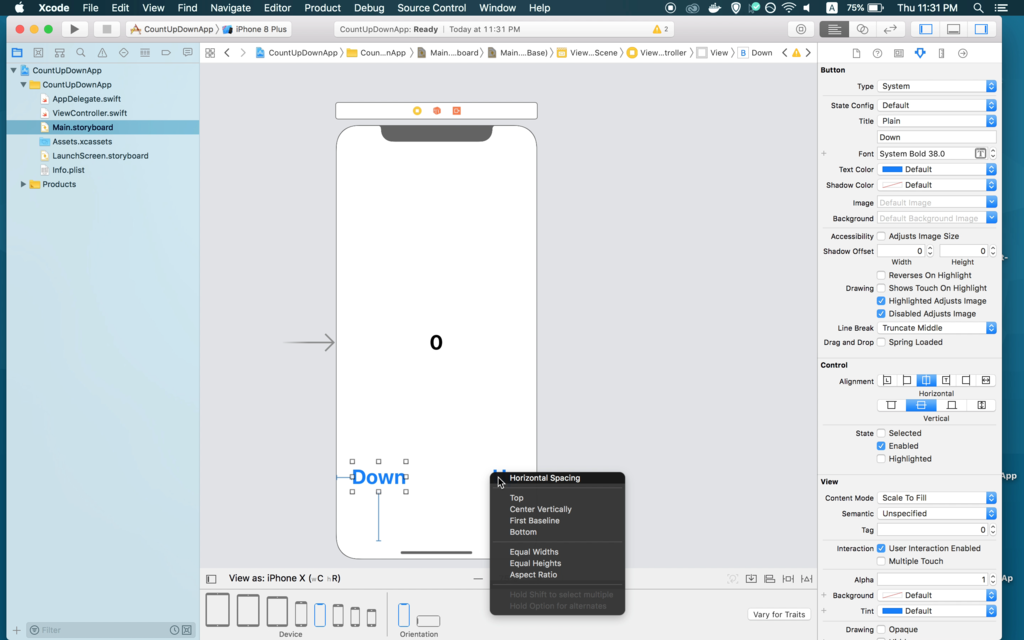
今度は、CTRキーを押したままUpボタンに重なるまでドラッグします、Upボタンの背景色が変わったらドラッグをやめるとオプションが出ますので、Horizontal Spaceingを選びます。

Upボタンについては、CTRキー + 右へドラッグでオプションでTrailing Space to Safe Areaを選び、CTRキー + 下へドラッグしてBottom Space to Safe Areaを選びます。

これで、ButtonとLabelの位置が決まりました。
Swiftコードを書きます。
Main.storyboardとViewController.swiftをつなげます。
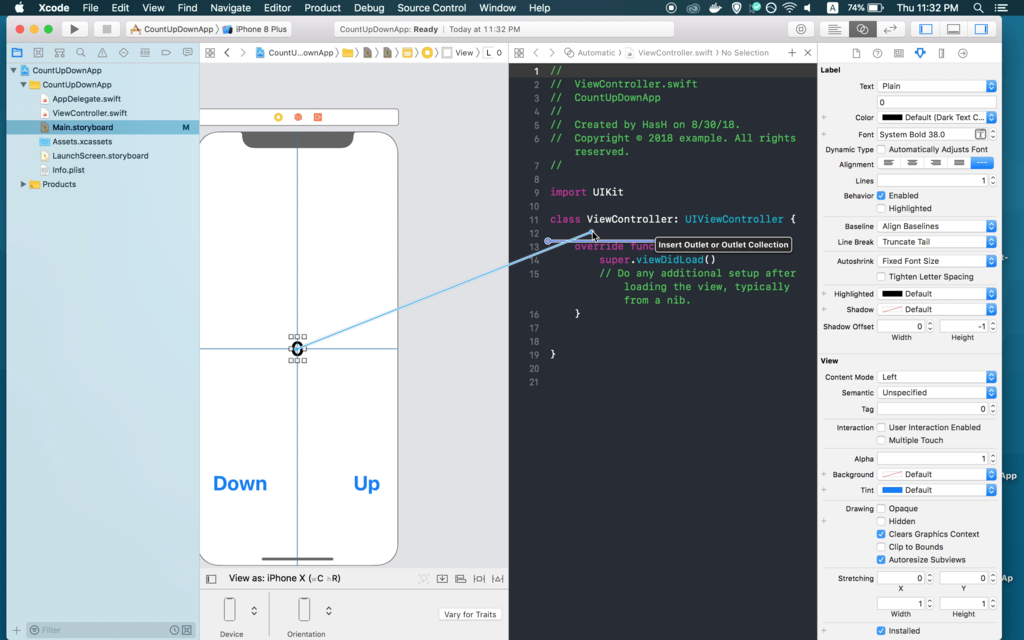
Main.storyboardとViewController.swiftを同時に開いて、LabelからCTRキー + ドラッグで@IBoutletをつくります。

各Buttonも、それぞれ同じやり方で@IBActionをつくります。

実際に、数字をカウントするために使用する変数をつくります。
var count = 0とします。
ViewController.swift
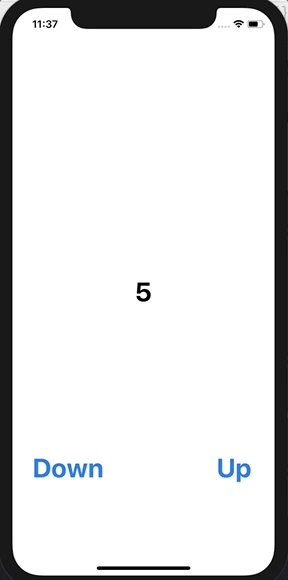
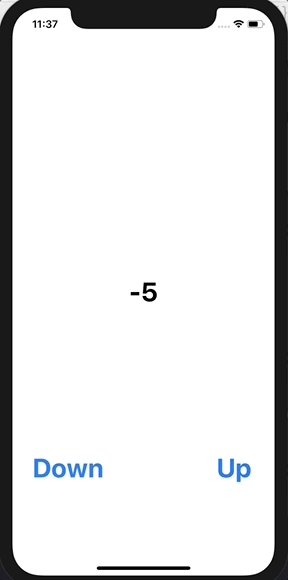
import UIKit class ViewController: UIViewController { //LabelとViewController.swiftをつなぐ変数。 @IBOutlet var countBox: UILabel! //数字をカウントする変数。 var count = 0 override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. } //UpボタンををViewController.swiftとつなぐ関数 //タッチすると数字がアップする。 @IBAction func CountUP(_ sender: Any) { //変数countに1を足す、count = count + 1と同じ意味。 count += 1 //カウントされた数字を文字に変換して、表示用の変数countBoxのtextに入れる。 countBox.text = String(count) } @IBAction func countDown(_ sender: Any) { //変数countから1を引く、count = count - 1と同じ意味。 count -= 1 //カウントされた数字を文字に変換して、表示用の変数countBoxのtextに入れる。 countBox.text = String(count) } }
String()は,数字等を文字に変換することができます。
String - Swift Standard Library | Apple Deveroper Documentation
以上が、かんたんなカウントアプリのつくり方でした。
【 iPhone 】Swiftでアプリ開発 | UIImageViewApp
 今回は、ボタンをタッチすると画面の背景画像が変わる、かんたんアプリのつくりかたです。
開発環境
今回は、ボタンをタッチすると画面の背景画像が変わる、かんたんアプリのつくりかたです。
開発環境
iOS 12
Xcode 10
Swift 4.2

動画で確認できます
プロジェクトをつくる
XcodeでSingle View Appで新しいプロジェクトをつくります。
UIImageViewAppとでもしておいてください。
Main.storyboardを表示して、library PanelからImage ViewをView Controllerにドラッグして追加します。
Image Viewは場面いっぱいに広げてください。

使用する画像を、Assets.xcassetsフォルダに追加します。
Image Viewを選択したままAttributes InspectorのImageで画像を選びます。

Content ModeをAspect Fillにします。
Scale To Fit
・Image View のサイズと画像のサイズが同じになります。
・画像のサイズがImage Viewより小さいと横に伸びてしまいます。
Aspect Fit
・アスペクト比を維持したまま、画像のすべてが表示されるようにリサイズされます。
・画像のサイズがImage Viewより小さいと、その部分にすき間ができます。
AspectFill
・アスペクト比を維持したまま Image View に空きがないように、いっぱい表示されます。
基本的に、この3つが理解できてれば初めのうちは大丈夫だと思います、他のオプションについては下のリンクのUIImageView.ContentModeのドキュメントを見てください。

Buttonを追加してフォントとサイズを変更します。
Buttonの位置をAdd New Alignment ConstraintsでHorizontally in Constraintsとvertically in Constrainsを選んで画面の中央に持ってきます。
次に、ドラッグして画面の下の方に移動して、その後にResolve Layout IssuesをクリックしてUpdate Constraint Constantsを選びます。

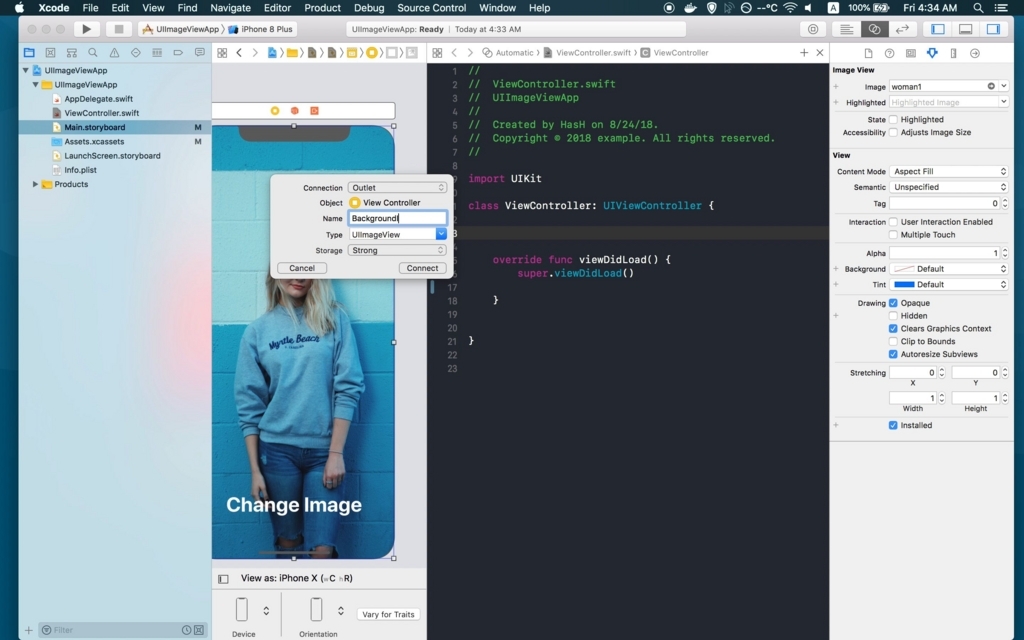
Buttonとストーリーボードをつなげます。

Swiftコードを書きます
ViewController.swift
import UIKit class ViewController: UIViewController { //UIImageViewとstoryboardをつなぐ背景画像をいれる変数 @IBOutlet var BackgroundImage: UIImageView! //画像を入れる変数をつくる var image1: UIImage! var image2: UIImage! //画像を切り替えるため判定用の変数をつくり、初期値をfalseにする var flg = false //最初に呼び出される関数 override func viewDidLoad() { super.viewDidLoad() //変数にそれぞれ画像をいれる image1 = UIImage(named: "woman1") image2 = UIImage(named: "woman2") } @IBAction func touchButton(_ sender: Any) { //flgがtrueのときの処理 if flg { //背景画像をimage1(つまりwoman1)にする BackgroundImage.image = image1 //判定用の変数にfalseをいれる flg = false //flgがtrueでないときの処理 }else{ //背景画像をimage2(つまりwoman2)にする BackgroundImage.image = image2 //判定用の変数にfalseを入れる flg = true } } }
かんたんな、if { trueの時の処理 }~ else { falseの時の処理 }分で判定式をつくってます。
flg = true → woman1、flg = false → woman2なので判定用の変数flgには、次の画像のための真偽値を入れる。
UIImageView - UIKit | Apple Developer Documentation
contentMode - UIView | Apple Developer Documentation
UIImageView.ContentMode - UIView | Apple Developer Documentation